Enabling Docker Volume Local Directory for a Docker React Application
In this post, we will look at setting up a Docker volume local directory for a Docker container. In order to demonstrate the same, we will use the example of a React application running in our Docker container.
The advantage of enabling Docker volumes is that it allows us to share data between the host and the Docker container.
A typical example in the case of React application could be that when we update our code in the application, the changes automatically gets reflected in the running Docker container. Basically, this allows developers to test their incremental changes directly on a running container.
We already set up a Docker local development workflow for React earlier. Therefore, we will use it as a base for this post.
1. How Does Docker Volumes Work?
Docker volumes provide a way for us to map the file system inside the container to the file system of the host machine. Basically, by bookmarking volumes we can share files between our host and the running container.
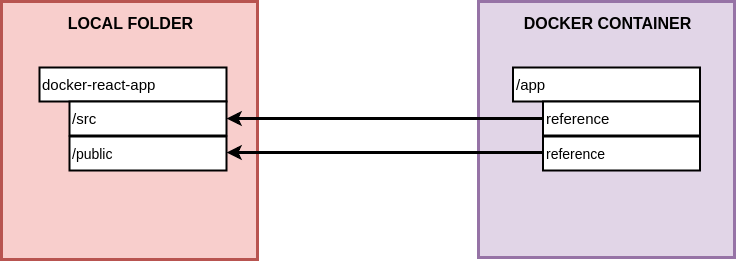
Below illustration explains Docker volumes with the example of a React application that we created in a previous post.
 As you can see from the above, by bookmarking volumes, we can make our Docker containers use the files and folders on our host machine.
As you can see from the above, by bookmarking volumes, we can make our Docker containers use the files and folders on our host machine.
In the case of our React development work, this means that we can reflect our changes immediately on the running container. In other words, each time we make a code change, we don’t have to rebuild our Docker image.
2. Running Container With Docker Volume Local Directory
To run a container with Docker volume local directory mapping, we need to use the below command.
docker run -p 3000:3000 -v /app/node_modules -v $(pwd):/app ad98ac0c301eLet’s understand the above command:
- The -p flag maps the port in the container to the port on the host.
- Next, the -v flag is used to bookmark the volumes.
- Here, first we are mapping the /app/node_modules. Basically, we are telling the container to use the node_modules folder inside the container itself rather than on the host machine.
- Next, we use -v ($pwd):/app to map the rest of the pwd or present working directory with the container. In other words, we are telling the container to check for the contents of the app folder in the present working directory of the host machine where our source code actually resides.
- Lastly, we have the image id for the image that was built.
However, a point to be noted here is that the above command will not work on Windows or Mac. It will work on a Linux host machine.
3. Testing With Code Changes in React
In this step, we can test our setup to see if it works as expected. If you execute the above command, you should see the React application starting up. It will be accessible on http://localhost:3000.

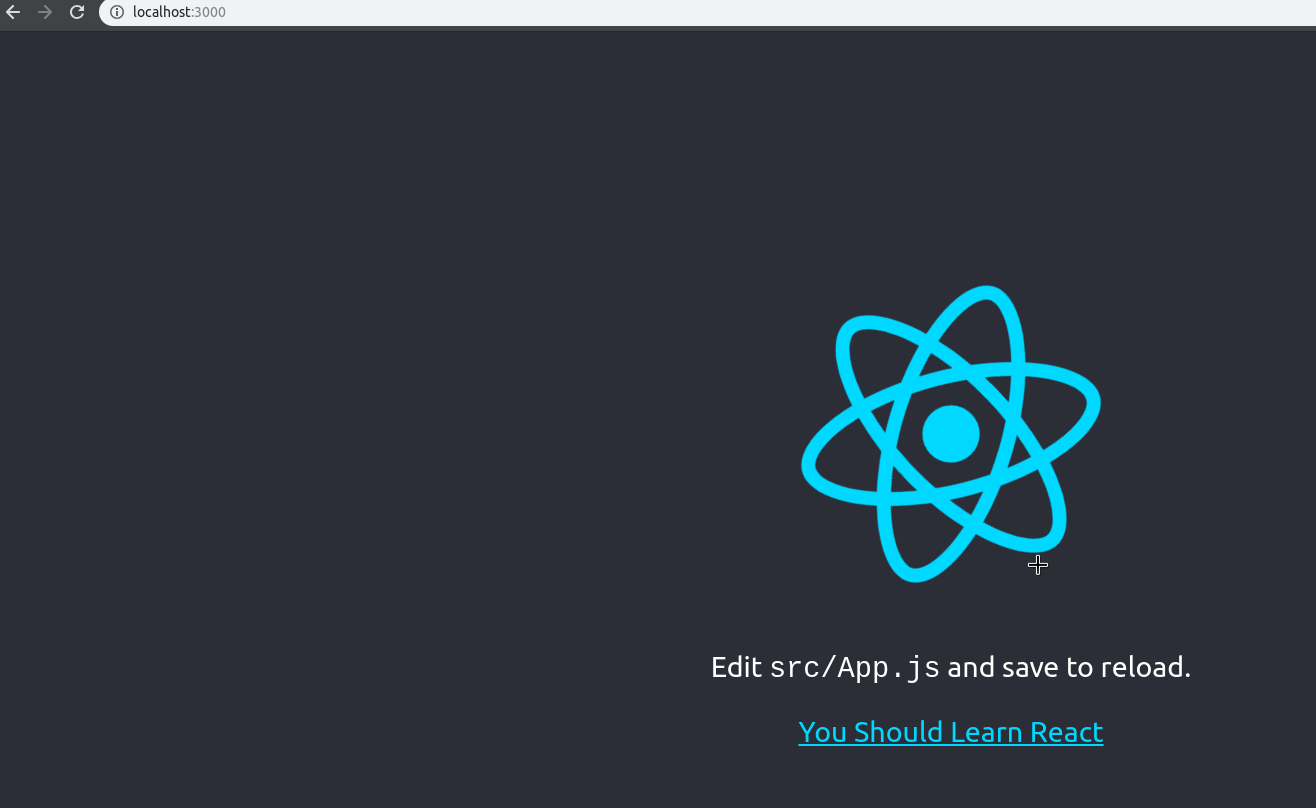
To check our setup, we make a slight change in the React application as below. Basically, we change Learn React to You Should Learn React.
<a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer"> You Should Learn React </a>
As soon as we save the changes, an automatic compile will trigger just like it does when you run React application locally. The changes will reflect on the page.

The main difference, however, is that this time the refresh is happening directly in the Docker container. We didn’t need to rebuild the image.
Conclusion
With this, we have successfully demonstrated the use of Docker volume local directory mapping. We used the feature of bookmarking volumes to automatically reflect code changes in a React application on a running container.
This makes things easy for a developer as they can directly test their changes on a Docker container rather than in a local machine. Also, this setup removes the need for multiple builds of the Docker image.
If you have any comments or queries, please sound off in the comments section below.

