DataWeave Dynamic Evaluate Component Explained
Introduction
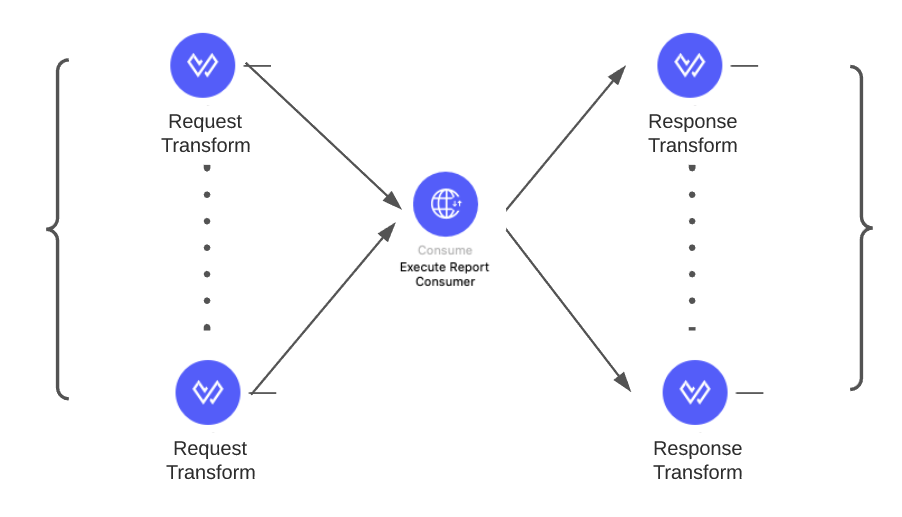
In Dataweave 2.0, we can execute the transformation of data (payload, attributes, variables, etc) dynamically. This component is called "Dynamic Evaluate Component" which is available since Mule 4.1. This component is extremely useful when we have the integration like the following:

As shown above, the Execute Report Consumer is a Workday Custom Web Service, the operation is the same but the requests and responses are different. There could be up to 30 this kind of integrations. Without using Dynamic Evaluate Component, we have to write 30 similar flows. But by using Dynamic Evaluate Component, this integration can be achieved by writing one flow and the transformation can be applied dynamically.
Now the question is how can we achieve this?
Dynamic Evaluate Component
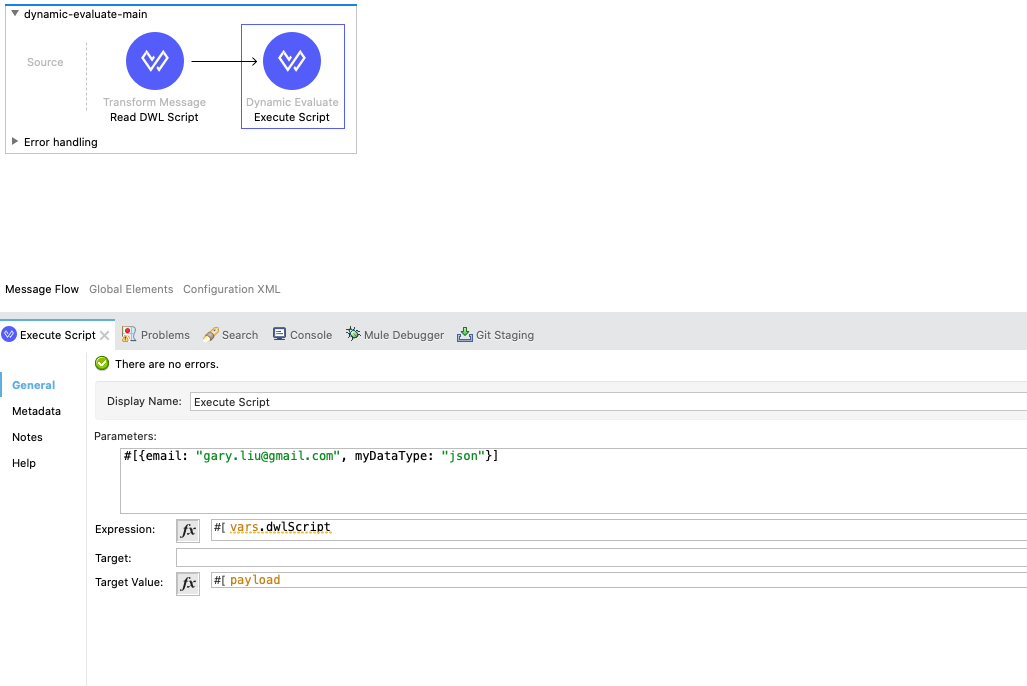
The gist of the dynamic evaluation is two steps as shown in the following diagram.
- Step One: load the script
- Step Two: Execute script

Load Dataweave Scripts
xxxxxxxxxx
%dw 2.0
output application/java
var dwlFilePath = 'classpath://dwl/' ++ (vars.myApp default " ") ++ '.dwl'
---
readUrl(dwlFilePath, 'text/plain')
As shown above, the first step is to load the script to a variable, say, dwlScript. The xml form of the code is the following:
xxxxxxxxxx
<ee:transform doc:name="Read DWL Script" doc:id="3f00b2d7-3c64-48ed-ab89-9e67a278fe36" >
<ee:message >
</ee:message>
<ee:variables >
<ee:set-variable variableName="dwlScript" ><![CDATA[%dw 2.0
output application/java
var dwlFilePath = 'classpath://dwl/' ++ (vars.myApp default " ") ++ '.dwl'
---
readUrl(dwlFilePath, 'text/plain')]]></ee:set-variable>
</ee:variables>
</ee:transform>
Note line 7, we predefine the application name. And the DataWeave script file name is dwl/${appName}.dwl.
Evaluate DataWeave Scripts
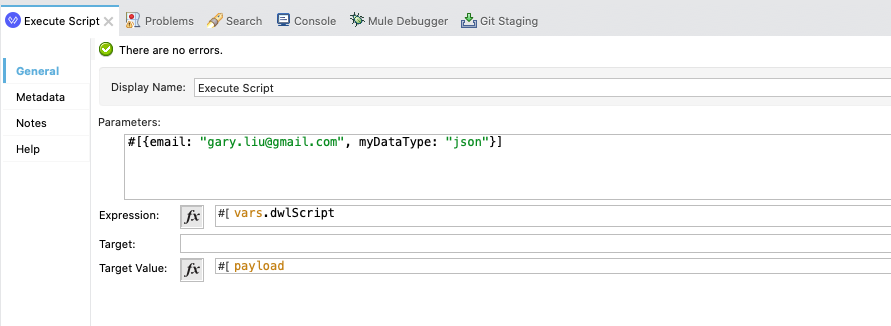
The Dynamic Evaluate Component takes the following form:

Note: the Parameters section contains objects as you do in var definition. As shown by the script. email and myDataType are refereed exactly like var.
xxxxxxxxxx
%dw 2.0
output application/json
---
{
name: 'john doe',
ssn: '123-45-3567',
email: email,
dataType: myDataType
}
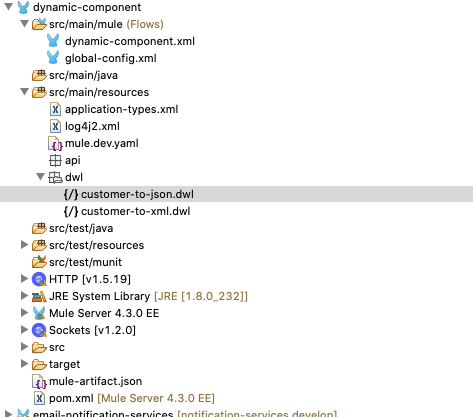
Project Layout
The following is the same project layout.

The source code can be found at GitHub: dynamic-evaluate-component
Here is the line of thinking:
- API Client pass application name
- Based on application name, we build dwl file path. The mapping is stored in yaml file myApp.to-json --> customer-to-json --> dwl/custom-to-json.dwl
Best Practices
- The naming convention of the dwl file must be clear and precise
- The dwl script file should contain application name dwl/${domain}-${application}.dwl, where domain could be Workday, Salesforce, etc if it is Workday or Salesforce integration.
- The dynamic scripts of transformation code must well be documented, otherwise, it could make later maintenance and bug fixing very challenging.

