GraphQL With Java Spring Boot and Postgres or MySQL Made Easy!
GraphQL is revolutionising the way developers build APIs. It lets you query precisely what you want. Nothing more, nothing less! It also gives you the flexibility to query related objects in a single round trip, unlike REST APIs.
In this blog post, we are going to experience GraphQLize, a JVM library for developing a GraphQL API instantly from Postgres and MySQL databases.
Let's dive in!
Why GraphQLize?
In a nutshell, it aims to simplify the effort required to expose GraphQL APIs over relational databases.
In the JVM ecosystem, developing GraphQL APIs to expose the data from relational databases requires a lot of manual work. Right from defining the GraphQL schemas (either code-first or schema-first) to wiring them with resolvers and the database access logic, we spend a significant amount of our development time.
In addition to this, we also need to take care of optimizing the underlying SQL queries to avoid problems like N+1 queries. We have to account for the maintenance of the resulting codebase as well!
GraphQLize will help you to overcome all these shortcomings. It provides you with an efficient GraphQL implementation in just a few lines of code.
What Is GraphQLize?
GraphQLize is a JVM library written in Clojure with Java interoperability. The crux of GraphQLize is generating the GraphQL schema and resolving the queries by making use of JDBC metadata provided by the JDBC drivers.
It currently supports Postgres (9.4 & above) and MySQL (8.0 and above).
Getting Started With Spring Boot
Getting started with GraphQLize in Spring-Boot is simple and straight forward.
As we typically do, let's go to Spring Initializr and create a Java project with Web and JPA as dependencies. This blog post uses this Spring Initializr template.
Adding Dependencies
The first step is to add the graphqlize-java and the JDBC driver dependencies in the build.gradle file.
// ...
repositories {
// ...
maven { url "https://clojars.org/repo" }
}
dependencies {
implementation 'org.graphqlize:graphqlize-java:0.1.0-alpha6'
// For Postgres
implementation 'org.postgresql:postgresql:42.2.10'
// For MySQL
implementation 'mysql:mysql-connector-java:8.0.19'
// ...
}
Initializing GraphQLizeResolver
The next step is initializing GraphQLizeResolver. To do it, let's a create new file, GraphQLizeResolverProvider.java, and add the following code to expose the GraphQLizeResolver spring-boot bean.
xxxxxxxxxx
package org.graphqlize.java.springboot;
import org.graphqlize.java.GraphQLizeResolver;
import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Component;
import javax.sql.DataSource;
public class GraphQLizeResolverProvider {
private final DataSource dataSource;
private final GraphQLizeResolver graphQLizeResolver;
public GraphQLizeResolverProvider(DataSource dataSource) {
this.dataSource = dataSource;
graphQLizeResolver = new GraphQLizeResolver(dataSource);
}
public GraphQLizeResolver graphQLizeResolver() {
return this.graphQLizeResolver;
}
}
During initialization (via constructor), the GraphQLizeResolver reads the metadata of the database using the JDBC metadata APIs and keeps an in-memory representation of them.
Configuring DataSource
To configure the DataSource, let's add the following properties in the application.properties file.
For Postgres
xxxxxxxxxx
spring.datasource.url=jdbc:postgresql://localhost:5432/sakila
spring.datasource.username=postgres
spring.datasource.password=postgres
For MySQL
xxxxxxxxxx
spring.datasource.url=jdbc:mysql://localhost:3306/sakila
spring.datasource.username=root
spring.datasource.password=mysql
Make sure you are changing the above values to refer your database connection. The above example assumes that you are using the sakila database created from this JOOQ's example repository.
Adding a GraphQL Endpoint
The final step is exposing an API endpoint for handling the GraphQL request. To do it, let's create a new file GraphQLController.java and do the following:
- Create a POJO
GraphQLRequestfor deserializing the GraphQL request from the client. - Create a Controller class with a
GraphQLResolverdependency. - Create a method inside this class to handle the GraphQL request.
xxxxxxxxxx
package org.graphqlize.java.springboot;
import org.graphqlize.java.GraphQLResolver;
import org.springframework.http.*;
import org.springframework.web.bind.annotation.*;
import java.util.Map;
class GraphQLRequest {
private String query;
private Map<String, Object> variables;
// ... Getters & Setters are ignored for brevity
}
public class GraphQLController {
private final GraphQLResolver graphQLResolver;
public GraphQLController(GraphQLResolver graphQLResolver) {
this.graphQLResolver = graphQLResolver;
}
("/graphql")
public ResponseEntity handle( GraphQLRequest graphQLRequest) {
String result =
graphQLResolver.resolve(
graphQLRequest.getQuery(),
graphQLRequest.getVariables());
return ResponseEntity.ok()
.header(HttpHeaders.CONTENT_TYPE, "application/json")
.body(result);
}
}
Handling the GraphQL request is as simple as defined in the hadle method.
Get the query and the variables from the request and invoke the resolve method on the initialized instance of GraphQLizeResolver.
It returns the result as stringified JSON, and we are sending it as response body with the content type as application/json.
Test Drive
To a test drive of this implementation, start the server, and hit the endpoint via curl .
x
curl -X POST \
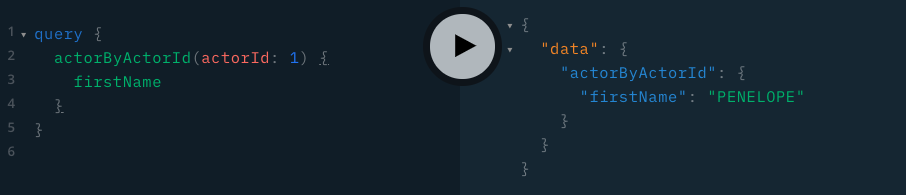
--data '{"query": "query { actorByActorId(actorId: 1){firstName}}"}' \
-H "Content-Type: application/json" \
http://localhost:8080/graphql
You'll get a response like below.
xxxxxxxxxx
{
"data": {
"actorByActorId": {
"firstName": "PENELOPE"
}
}
}
GraphQL Playground and Voyager
With the GraphQL endpoint up and running, the next step is introspecting the GraphQL schema and trying out some more queries.
To introspect, we are going to make use of Voyager, a tool to visualize GraphQL API as an interactive graph. Adding it to our project is easy thanks to the static content serve capability of Spring Boot.
All you need to do is download this voyager.html file and put it under the src/main/resources/static directory.
When you restart the server, the Voyager will be available at http://localhost:8080/voyager.html. A sample output would look like this.
Then, to interact with the GraphQL API, let's add the GraphQL Playground. Like Voyager, download this playground.html file and put it in the static directory.
This GraphQL playground will be available at http://localhost:8080/playground.html after server restart.

Next Steps
Congrats! You are on course to build impressive applications using GraphQLize in less time. To save yourself some more time, do refer this documentation to know more about how GraphQLize generates the GraphQL schema and the queries.
The sample code is available in this GitHub Repository.

