Creating an Email Form With ASP.NET Core Razor Pages
in the comments of my last post, i got asked to write about how to create an email form using asp.net core razor pages. the reader also asked about a tutorial about authentication and authorization. i'll write about this in one of the next posts. this post is just about creating a form and sending an email with the form values.
creating a new project
to try this out, you need to have the latest preview of visual studio 2017 installed (i use 15.3.0 preview 3) and you need .net core 2.0 preview installed (2.0.0-preview2-006497 in my case).
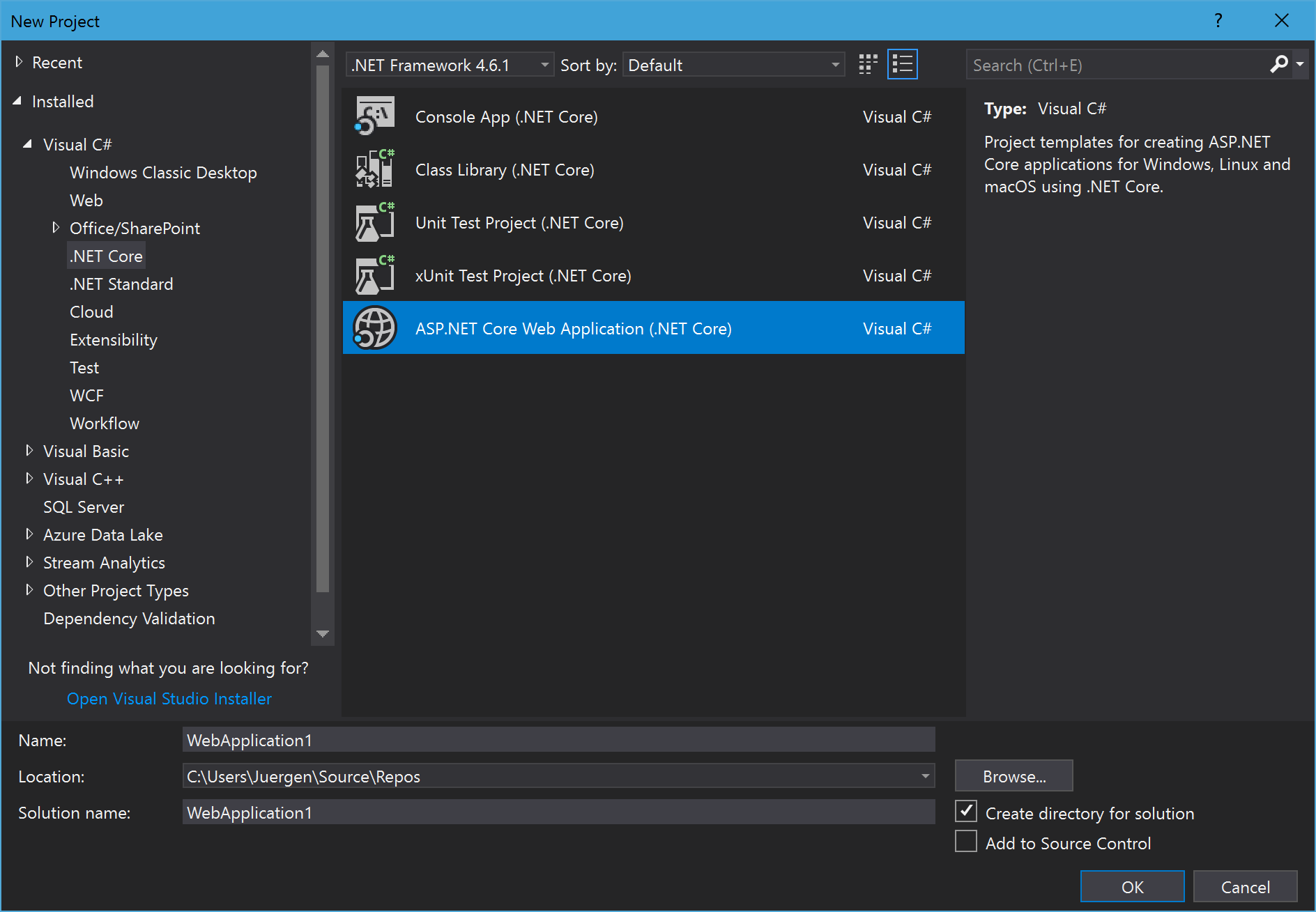
in visual studio 2017, use "file... new project" to create a new project. navigate to ".net core," chose the "asp.net core web application (.net core)" project, and choose a name and a location for that new project.

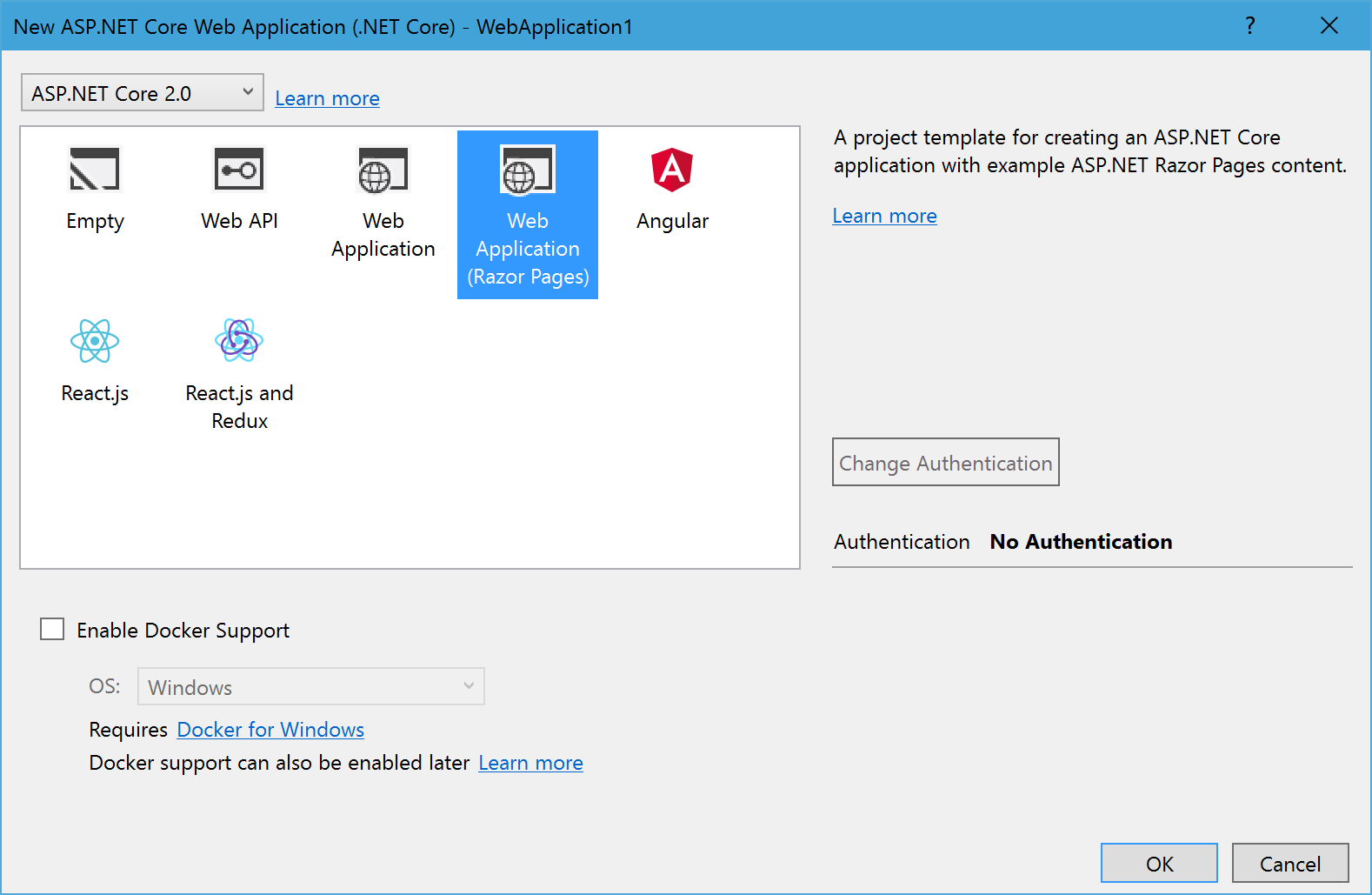
in the next dialogue, you probably need to switch to asp.net core 2.0 to see all the new available project types (i will write about the other ones in the next post). select the "web application (razor pages)" and press "ok."

that's it. the new asp.net core razor pages project is created.
creating the form
it makes sense to use the contact.cshtml page to add the new contact form. the contact.cshtml.cs is the pagemodel to work with. inside this file, i added a small class called contactformmodel . this class will contain the form values after the post request was sent.
public class contactformmodel
{
[required]
public string name { get; set; }
[required]
public string lastname { get; set; }
[required]
public string email { get; set; }
[required]
public string message { get; set; }
} to use this class, we need to add a property of this type to the contactmodel :
[bindproperty]
public contactformmodel contact { get; set; } this attribute does some magic. it automatically binds the contactformmodel to the view and contains the data after the post was sent back to the server. it is actually the mvc model binding but provided in a different way. if we have the regular model binding, we should also have a modelstate . and we actually do:
public async task<iactionresult> onpostasync()
{
if (!modelstate.isvalid)
{
return page();
}
return redirecttopage("index");
}this is an async onpost method, which looks pretty much the same as a controller action. this returns a task of iactionresult, checks the modelstate, and so on.
let's create the html form for this code in the contact.cshtml . i use bootstrap (just because it's available) to format the form, so the html code contains some overhead:
<div class="row">
<div class="col-md-12">
<h3>contact us</h3>
</div>
</div>
<form class="form form-horizontal" method="post">
<div asp-validation-summary="all"></div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label asp-for="contact.name" class="col-md-3 right">name:</label>
<div class="col-md-9">
<input asp-for="contact.name" class="form-control" />
<span asp-validation-for="contact.name"></span>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label asp-for="contact.lastname" class="col-md-3 right">last name:</label>
<div class="col-md-9">
<input asp-for="contact.lastname" class="form-control" />
<span asp-validation-for="contact.lastname"></span>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label asp-for="contact.email" class="col-md-3 right">email:</label>
<div class="col-md-9">
<input asp-for="contact.email" class="form-control" />
<span asp-validation-for="contact.email"></span>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label asp-for="contact.message" class="col-md-3 right">your message:</label>
<div class="col-md-9">
<textarea asp-for="contact.message" rows="6" class="form-control"></textarea>
<span asp-validation-for="contact.message"></span>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<button type="submit">send</button>
</div>
</div>
</form>this also looks pretty much the same as in common asp.net core mvc views. there's no difference.
btw: i'm still impressed by the tag helpers. this guys even makes writing and formatting code snippets a lot easier.
accessing the form data
as i wrote some lines above, there is a model binding working for you. this fills up the property contact with data and makes it available in the onpostasync() method if the attribute bindproperty is set.
[bindproperty]
public contactformmodel contact { get; set; }actually, i expected to have a model passed as an argument to the onpost, as i saw it the first time. but you are able to use the property directly, without any other required actions:
var mailbody = $@"hallo website owner, this is a new contact request from your website: name: {contact.name} lastname: {contact.lastname} email: {contact.email} message: ""{contact.message}"" cheers, the websites contact form";
sendmail(mailbody);that's nice, isn't it?
sending the emails
thanks to the pretty awesome .net standard 2.0 and the new apis available for .net core 2.0, it get's even nicer:
// irony on
finally in .net core 2.0, it is now possible to send emails directly to an smtp server using the famous system.net.mail.smtpclient() :
private void sendmail(string mailbody)
{
using (var message = new mailmessage(contact.email, "me@mydomain.com"))
{
message.to.add(new mailaddress("me@mydomain.com"));
message.from = new mailaddress(contact.email);
message.subject = "new e-mail from my website";
message.body = mailbody;
using (var smtpclient = new smtpclient("mail.mydomain.com"))
{
smtpclient.send(message);
}
}
}isn't that cool?
// irony off
it definitely works and this is actually a good thing.
in .net core preview versions, it was recommended to use an external mail delivery service like sendgrid. this kind of service usually provides a rest based api, which can be used to communicate with that specific service. some of them also provide various client libraries for the different platforms and languages to wrap these apis and makes them easier to use.
i'm a huge fan of such services, because they are easier to use and i don't need to handle message details like encoding. i don't need to care about smtp hosts and ports, because it is all https. i don't really need to care as much about spam handling, because this is done by the service. using such services i just need to configure the sender mail address, maybe a domain, but the dns settings are done by them.
sendgrid could be bought via the azure marketplace and contains huge numbers of free emails to send. i would propose to use such services whenever it's possible. the
smtpclientis good in enterprise environments where you don't need to go threw the internet to send mail. but maybe the exchanges api is another or better option in enterprise environments.
conclusion
the email form is working and there is actually not much code written by me. that's awesome. for such scenarios, the razor pages are pretty cool and easy to use. there's no controller to set-up, the views and the pagemodels are pretty close, and the code to generate one page is not distributed over three different folders as in mvc. to create bigger applications, mvc is for sure the best choice, but i really like the idea of keeping small apps as simple as possible.

