Achieving Micro-frontend Architecture Using Angular Elements
There are several open-source and third-party libraries that have become de-facto standards to reduce development effort and keep complexity out. But as applications tend to become complicated over time, demanding on-the-fly scalability and high responsiveness, a micro-frontend architecture using Angular elements serves as the need of the hour in fulfilling these criteria. In this blog post, we discuss the importance of building a micro frontend using Angular elements and hosting it on Microsoft Azure, along with a technical demonstration of how we can create a micro-frontend using Angular.
What Is Micro-frontend Architecture?
Micro-frontend is a design approach in which app developers split the coding task into multiple frontend apps to ease the app development process. This helps many teams to work simultaneously on a large and complex app using a single frontend code. A micro-frontend architecture offers a more manageable, independent, and maintainable code. Using micro-frontend architecture, development teams can easily integrate, innovate, and iterate apps. Importantly, it encourages making changes to apps like write, rewrites, updates, and improvements in an incremental manner. In a nutshell, it allows enterprises to develop and deploy enterprise-level apps with greater accuracy.
If you’re still over the fence about the need to adopt the micro-frontend architecture, let’s take a closer look at what micro-frontend development can mean for your web apps:
Smoother Transition CI/CD
Each app integrates and deploys separately, making the CI/CD process a lot easier. For instance, when you introduce a new feature, you do not have to worry about the entire application since all functionalities are independent.
Stacks and Versions
You can choose to have your stack for each app and have different versions of the same stack. For example, your team can have the flexibility and time to test newer versions of the same stack.
No Code Sharing
When building large apps, most enterprises tend to share code across features but may lead to scaling issues later when bugs and interdependency over the app grow bigger. The good thing is, this does not apply with the micro-frontends as code sharing is not required for every component.
Easily Change Architecture
Extending the old architecture becomes crucial at times, and you may not have the developer’s availability for better implementation. But with a micro-frontend application, you can develop new features with the latest stack and deploy them independently.
There are two sides to each coin; likewise, there are some constraints of micro front-end:
- It is challenging to work with various versions at the same time.
- Testing is difficult to compare due to different environments.
- Embedding HTML (iFrames) can cause huge accessibility challenges.
- Each team is autonomous with separate frameworks and codebases, which lead to ambiguous browsers.
It is advisable to thoroughly check all the pre-requisites and the maturity of your enterprise before jumping on to the micro-frontend trend.
Build Micro-frontends With Azure: A Cloud Platform
Microsoft Azure is a popular service for cloud computing. There are over 600 services that come under the umbrella of Azure which enables creating, testing, management, and deployment of applications and services. A wide variety of platform services are hosted on Azure including Microsoft Software as a Service (SaaS), Platform as a Service (PaaS), and Infrastructure as a Service (IaaS).

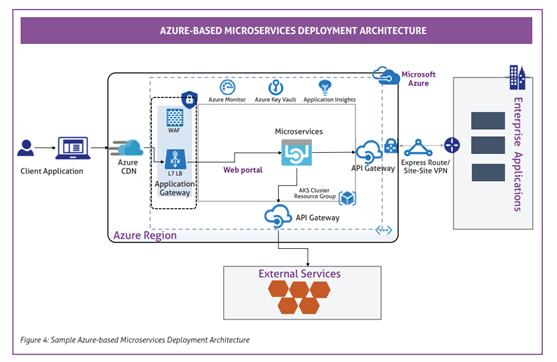
Source: Mindtree, 2019
We have depicted a sample of Azure deployment architecture to build micro-frontends for better understanding. The core solutions components are as follows:
Azure CDN
Azure CDN (Content Delivery Network) allows the effective delivery of content for consumers from different geographies. This helps the content reach faster and closer to consumer regions.
Web-App Services
The angular frontend is deployed on Azure Web App services, front-ended by the application gateway with WAF security layer.
API — App Services
Custom backend microservices are deployed on API app services. App Services are fully managed Azure-native PaaS offerings.
Integration
Third-party services are integrated through the API Gateway. On-premises applications are integrated into the Azure cloud through the express route, while the communication goes through the API gateway.
Here are the primary considerations before you opt for micro-frontend architecture:
- Infrastructure scaling — Being a solely PaaS offering from Azure, it can scale based on your business needs.
- Reduced maintenance costs — Cloud-native solutions do not require any maintenance, i.e. App Services, API Gateway, etc.
- IaaC — The ideal environment is regularly maintained by the Infrastructure-as-a-Code template.
Technical Demonstration of How We Can Create a Micro-frontend in Angular
In this section, we will show how you can create a micro-frontend using Angular. We will present a micro-frontend tutorial focusing on concrete implementation, highlighting the important steps you should consider building in micro-frontend architecture.
Step 1
Let’s assume that you have the main container and the index.html file that includes the app-root route.
