A Complete Guide to AngularJS Testing
AngularJS is a very powerful JavaScript framework. Many organizations use this framework to build their front-end single-page applications easily and quickly. With AngularJS, you can create reusable code to reduce code duplication and easily add new features.
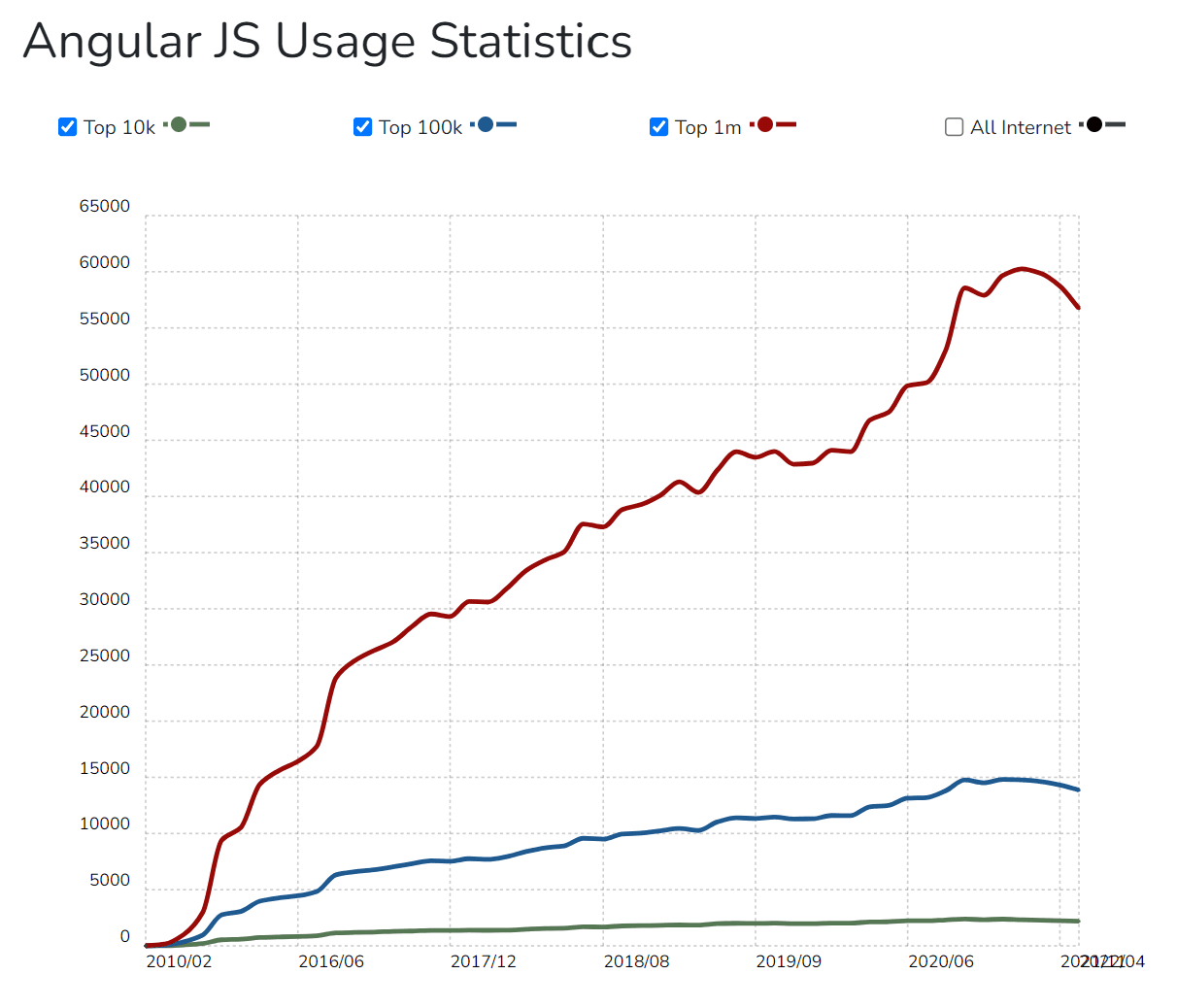
According to the stats, 4,126,784 websites are AngularJS customers. As AngularJS has gained popularity in the web development community, its testing frameworks have had to grow along with it. Currently, the most popular framework for unit testing Angular applications is Jasmine, and several others are gaining traction.

In this article on AngularJS testing, let’s understand the difference between Angular and AngularJS, top features, benefits, testing methodologies, and components. However, before we get into details, let us first understand the basics of AngularJS.
What Is AngularJS?
AngularJS is a robust JavaScript framework for building complex, single-page web applications. It’s based on the MVC (Model-View-Controller) design pattern, and it uses dependency injection to make your code more modular and testable. AngularJS emphasizes cleanliness and readability; its syntax is lightweight, consistent, and simple to read. The framework also allows you to separate presentation from business logic easily — it’s ideal for small and large projects with complex client requirements.
AngularJS has been used in production by several large companies, such as Google and Microsoft, as well as other organizations like NASA. It was created by Google employee Misko Hevery, who still maintains the development of the framework. And it’s open-source software released under a BSD license, so it’s free to use commercially.
There are different versions of AngularJS available in the market. The first Angular version 1.0 was released in 2010 by Google. Angular 2.0 was released in September 2016. Angular 4.0 and 5.0 versions were released in March 2017 and November 2017, respectively. Google provides all the necessary support to this framework, and with a broad developer community, the features and functionalities are always up to date. Let’s now understand the importance of AngularJS.
Why AngularJS?
The following are the main justifications for choosing AngularJS as your go-to framework:
- AngularJS allows you to work with components, and hence these components can be reused, which saves time and unnecessary effort spent in coding.
- It is a great framework that allows you to create Rich Internet Applications.
- It allows developers to write client-side applications using JavaScript in a Model View Controller (MVC) architecture.
- It is an open-source, free framework, meaning an active developer community is contributing to it.
Top Features for AngularJS
AngularJS is a JavaScript framework that has quickly gained popularity because of its powerful features. The framework is being majorly used for building client-side web applications. It is designed to make the development process easier, faster, and more efficient. The framework accomplishes this by providing two-way data binding, dependency injection, a modular architecture, and much more.
Let’s look at some of the top features of AngularJS:
- Model View Controller (MVC) Architecture
MVC is a popular architecture with three main components:
- Model: Used to manage the application data requirements.
- View: Used for displaying the required application data.
- Controller: Helps to connect the model and the view component.
It is about splitting your application into three components and performing the coding requirements. This is done in AngularJS, where we can effectively manage our coding with less time and effort.
- Data Model Binding
There is a complete synchronization of the model and view layers. This means that any change in data for the model layer automatically brings the changes in the view layer and vice versa. This immediate action automatically ensures the model and view are updated every time.
- Support for Templates
The main advantage of using AngularJS is the use of template support. You can use these templates and use them effectively for your coding requirements.
Apart from the above great features, there is a predefined testing framework called Karma that helps to create unit tests using AngularJS applications, which is unique.
Limitations of Using AngularJS
AngularJS contains many features that make it a powerful tool. However, this tool has limitations that developers should be aware of when deciding to use it, including:
- Finding the right set of developers to understand this complicated framework becomes challenging.
- There are security issues since it is a JavaScript-only framework. You have to rely on server-side authentication and authorization for securing your application.
- Once the user disables the executed JavaScript, nothing will be visible except the basic details.
Components of AngularJS Applications
Building a single-page web app with AngularJS can be as simple as linking to the JavaScript file and adding the ng-app directive to the HTML. However, this setup is only suitable for small applications. When your AngularJS app starts to grow, it’s essential to organize it into components.
The component pattern is a well-established way to solve this problem in the object-oriented world. AngularJS refers to them as directives and follows the same basic principle of isolating behavior from markup.
An AngularJS application consists of three main components:
- ng-app.
- ng-model.
- ng-bind.
We will discuss how all of these three components help to create AngularJS applications.
- ng-app: This directive allows you to define and link an AngularJS application to HTML.
- ng-model: This directive binds the values of AngularJS application data to corresponding HTML controls.
- ng-bind: This directive binds the AngularJS Application data to HTML tags.
Differences Between Angular and AngularJS
AngularJS and Angular are two different frameworks, with the former being a complete and powerful JavaScript framework for building dynamic web apps, while the latter is an open-source library that adds features to the original AngularJS.
AngularJS is a full-featured framework for building dynamic, single-page applications. Angular was built based on the design principles of AngularJS but is not simply an upgrade or update. As it is a different framework, it has some significant differences from AngularJS.
The most basic difference between the two is that Angular is based on TypeScript, a superset of JavaScript that adds static typing and class-based object-oriented programming to an otherwise standard JavaScript language.
| ANGULAR | ANGULARJS |
|---|---|
| Angular uses components and directives. | AngularJS supports MVC architecture. |
| Angular is written in Microsoft’s TypeScript language. |
AngularJS is written in JavaScript. |
| Angular is supported on popular mobile browsers. |
AngularJS does not support mobile browsers. |
| It is easier to maintain and manage large applications in Angular. |
Difficult to maintain and manage large applications in AngularJS. |
| Angular comes with support for the Angular CLI tool. |
It doesn’t have a CLI tool. |
Prerequisites Before Learning AngularJS
There are some prerequisites that need to be followed before you start implementing or even testing the AngularJS applications. Some of them include:
- Knowledge of HTML, CSS, and JavaScript.
- JavaScript functions and error handling.
- Basic understanding of Document Object Model (DOM).
- Concepts related to Model View Controller (MVC).
- Basic knowledge of libraries.
- Angular CLI understanding and implementation.
Creating AngularJS Applications
Follow the steps below to create and execute the AngularJS application in a web browser:
Step 1: Load the required framework using the < Script > tag. You can execute the following code in the script tag. First, enter the required source details in the src.
<script>
src=”https://angularjs/angle.js”
</script>Step 2: Define the AngularJS application using the ng-app directive. You can execute the following code:
<div ng-app = “”>
........
</div>Step 3: Define a model name using the ng-model directive. You can execute the following code:
<p> Enter your Required Name: <input type = “text” ng-model = “name”></p>Step 4: Bind the above model requirements using the ng-bind directive.
<p> Hello <span ng-bind = “name”></span>!</p>Step 5: You can execute the above steps on an HTML page, and the required changes are executed or validated in the web browser.
Testing AngularJS Applications Using Different Methodologies
AngularJS is a modern web application framework that promotes cleaner, more expressive syntax for all types of applications. With its reliance on dependency injection and convention over configuration, it can make writing applications more efficient and consistent. However, AngularJS applications must be tested to ensure they function properly.
Most AngularJS developers know that the framework is based on an MVC pattern and that there are many different approaches to testing its applications. With many frameworks and libraries today, getting lost in the sea of choices is easy.
In this section of this article on AngularJS testing, we’ll take a look at three different frameworks for testing AngularJS applications: Jasmine, Karma, and Protractor.
- Jasmine
Jasmine is one of the most popular unit-testing frameworks for JavaScript. It has a strict syntax and a BDD/TDD flavor making it a great fit for AngularJS testing.
- Karma
Karma is a JS runner created by the AngularJS team itself, and it is one of the best in AngularJS testing. Jasmine is a framework that allows you to test AngularJS code, while Karma provides various methods that make it easier to call Jasmine tests. For installing Karma, you need to install node JS on your machine. Once Node.js is installed, you can install Karma using the npm installer.
- Protractor
Protractor is an end-to-end testing framework for AngularJS applications. It is a Node.js program built on top of WebDriverJS. Protractor runs tests against the application running in a real browser. You can use this framework for functional testing, but you are still required to write unit and integration tests.
- Cypress
It is a JavaScript E2E testing framework used for AngularJS testing. Cypress provides various bundled packages such as Mocha, Chai, and Sinon. However, the only supportive language with Cypress is JavaScript.
How to Perform AngularJS Testing?
Unit testing has become a standard practice in most software companies. Before rolling out features and improvements for end-user use, testing the coding requirements before the code is released on the production server is crucial.
The following aspects are covered during the testing phase:
- Validation of product requirements that are developed.
- Validation of test cases and test scenarios by the testing teams.
AngularJS testing can be performed in two ways:
- Manual testing
- Automation testing
Manual testing is all about executing different test cases manually, which takes considerable time and effort. This is performed by a team of manual testers where the required test cases are reviewed and validated for features and enhancements planned in every sprint.
Automation testing is a far more effective and quicker way of executing the testing requirements. This can be performed using an automation testing tool that helps automate the testing approach being followed. Many organizations have shifted their focus from manual to automation testing, as this is where the actual value lies.
Gone are those days of traditional testing when a large amount of time was spent setting up the testing environment and finalizing the infrastructure requirements.
Cross-browser testing is essential when running a web application on different supported browsers. This important technique allows you to validate the web application functionality and other dependencies.
Summary
We discussed how AngularJS is a prominent open-source framework if you are trying to build single-page web applications. There are different testing methodologies that you can adopt for AngularJS testing to make sure exceptional outcomes are achieved in the long run. There is always a crucial role played by cross-browser testing platforms when testing your requirements on different supported platforms and devices.

