The Fastest JavaScript Data Grid — A Performance Analysis
The overall volume of generated data has grown exponentially over the past couple of decades. As a result, modern JavaScript data grid components that manage the display and analysis of these massive data volumes have evolved. Today, there are many data grid offerings in the market but how many of them can withstand the true test of performance as it relates to “Big Data”?
To answer this question, we got into the trenches and ran performance tests comparing popular data grids on the market. The performance evaluation was based on how an end-user would actually use the grid in the field and this post outlines the benchmark metrics, setup and results.
We’ll work backwards for a change, let’s see the results first and then look into the experiment details.
Performance Results
Test results indicate that while most grids do equally well with initial static load time and dynamic filtering speeds, Ext JS and DevExtreme data grid outperformed other competitors on scrolling performance when tested with medium to large datasets (100,000 to 1,000,000+ data volumes).
Ext JS was observed to be over 300x faster than other leading data grid vendors.
Although other metrics are important, scrolling performance is a key indicator of grid stability given a user’s frequent need to scroll through huge amounts of filtered data. Data grids provide different scrolling experiences but efficiently implemented virtual scrolling feature retrieves and displays large data requests within a second vs minutes for certain grids as observed in this experiment.
Interesting? Let’s dive deeper into the experiment details and how the measurements were conducted.
Benchmarking Metrics
The data grid performance was measured on 3 main metrics.
Initial Load Time — How long does it take to load the initial set of static data.
Filtering speed — Time to dynamically filter on a field (eg: characters in a name).
Scrolling speed — How long does it take to scroll through various portions of the grid (eg: first few entries, scroll through a certain section of the grid and back up, mid grid and up a few entries, scroll to end of grid etc.)
Experiments were conducted on server-side data containing small (10,000), medium (100,000) and large (1 million+) datasets (number of rows).
For each vendor, their respective Grid Infinite/Virtual Scrolling capabilities were used to gather the metrics.
Measurements were taken on a Windows 64-bit OS (Intel(R) Core i7-6600U CPU @ 2.6GHZ, 8 GB RAM) using Chrome browser Version 81.0.4044.138
(Chrome and Safari are the most popular browsers and dominating the market)
Grid Scrolling Methods
Before jumping into the results, it’s important to quickly distinguish between the different types of server-side scrolling. Vendors use scrolling terms interchangeably, so I’d like to take a minute to go over what each feature really means and which one was used for this analysis.
Paging: Users can scroll through a page at a time or through a range of specified pages to retrieve information. Grid retrieves the requested pages of data and displays them.
Infinite Scrolling: Users can navigate through pages without specifying which ones. Data pages are loaded when the scroll bar reaches the end of display. The scroll bar size does not visually reflect the complete amount of data available. It’s infinite, and as the user scrolls, more data is loaded and the scroll bar grows.
Virtual Scrolling: Users can seamlessly navigate through the entire grid. The scroll bar size visually reflects the total amount of data. Users can smoothly scroll to the end of the grid as the grid knows about the total amount of data but intelligently loads the right amount based on the data being requested.

When massive data needs to be displayed and analyzed, implementing paging or a no scroll bar type of grid is just not practical. In most big dataset use case scenarios, users aren’t sure where their desired data resides — so they are typically searching/sorting/filtering data first, then scrolling through to sections of the filtered data as they narrow down on the relevant data section.
Highly performant grids implement true virtual scrolling capabilities, so scrolling through any section of the grid is smooth and fast.
Disclaimer:
The benchmarking experiment (conducted April 20, 2020) used scrolling capabilities available at that time. Where available, the vendor's equivalent Virtual scrolling feature was used. When vendors lacked Virtual scrolling, Infinite scrolling was implemented. The table below provides clarity on the exact scrolling feature implemented for each vendor.
Benchmarking Components
Experiments were run on the following popular data grids:
Ext JS Grid
ag-grid
Telerik - Kendo UI Grid
DevExpress - DevExtreme Grid
Grapecity - Wijmo FlexGrid
SyncFusion - JavaScript Controls Data Grid
Vendor |
Ext JS |
ag-grid |
Kendo UI |
DevExtreme |
Grapecity Wijmo |
SyncFusion |
Scrolling Feature used |
Infinite grid with virtual scrolling |
Infinite Row Model |
Remote data virtualization |
Remote Virtual Scrolling |
Scroll Virtualization |
Virtual Scrolling |
Table 1 — Vendor scrolling feature implemented
Benchmark Results
Grid Size: Small grid (10K entries), Medium (100K entries), Big Data (1 million entries)
pageSize = 100.
Total # of rows considered to form a page (typically set to the size of page displayed and a few extra entries). Too high a value can cause browser memory overload. Most vendors default to 100.
Tests were run multiple times and results averaged.
Scrolling Speed
Time to scroll through various sections of the grid.
Many experiments use Frames Per Second (FPS) for measurement. We made it a little intuitive and easier by demonstrating the time taken in seconds to scroll through various sections of the grid.
First few entries
Fast scroll through 1/10th of grid and back up top
Mid grid and back up a few entries
Fast scroll from top to end of the grid
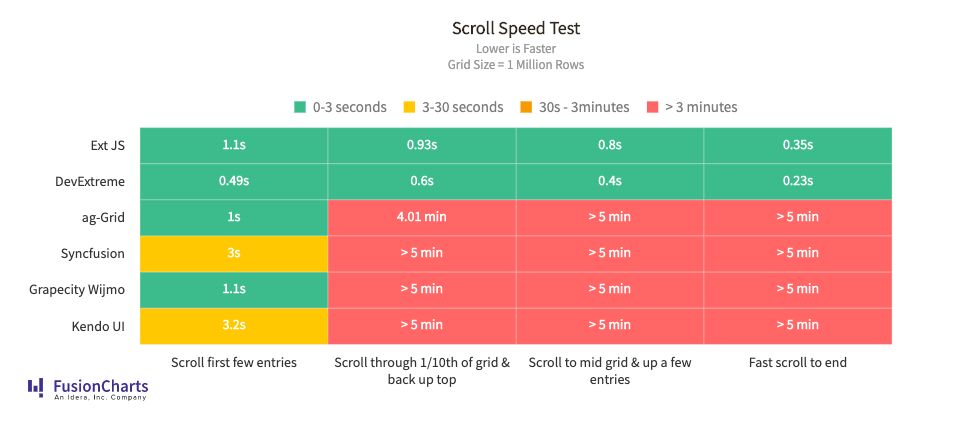
Large Dataset (1 Million entries)
All grids were generally fast when scrolling through the first few entries.
However, when fast scrolling to different sections of the grid was involved, most data grids were not able to handle the scenario — the retrieval either tool too long (in minutes) or the test never completed ( > 5 minutes).
Ext JS and DevExtreme grid scrolling speeds were almost identical; completing most scrolling actions under a second (note the difference in milliseconds here is not visually perceivable).
Ext JS outshined ag-grid, Kendo UI, SyncFusion, and Grapecity in all scrolling scenarios and was orders of magnitude faster.

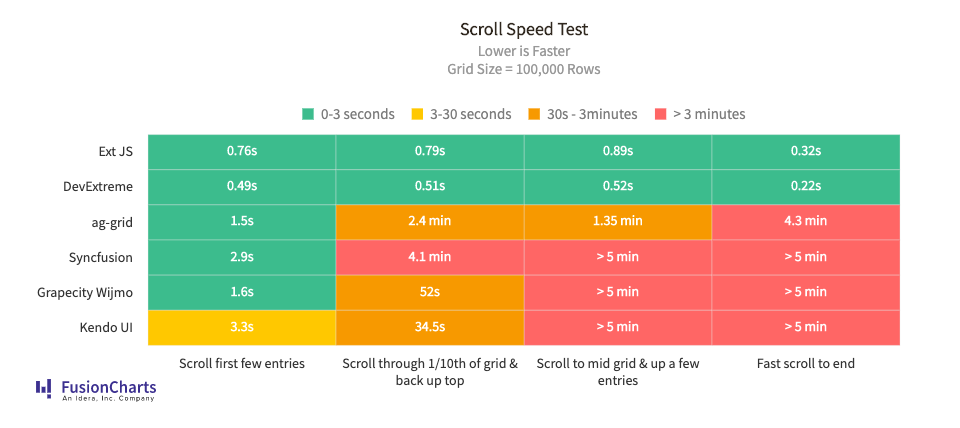
Medium Dataset (100,000 entries)
Experiments showed similar observation for medium datasets. Ext JS and DevExtreme results were almost similar through all scrolling operations. ag-grid, Kendo UI, SyncFusion, Grapecity were significantly slower in all scrolling scenarios. Ext JS demonstrated over 300x faster scrolling speed than them. The difference between the top performers and others is in orders of magnitude.

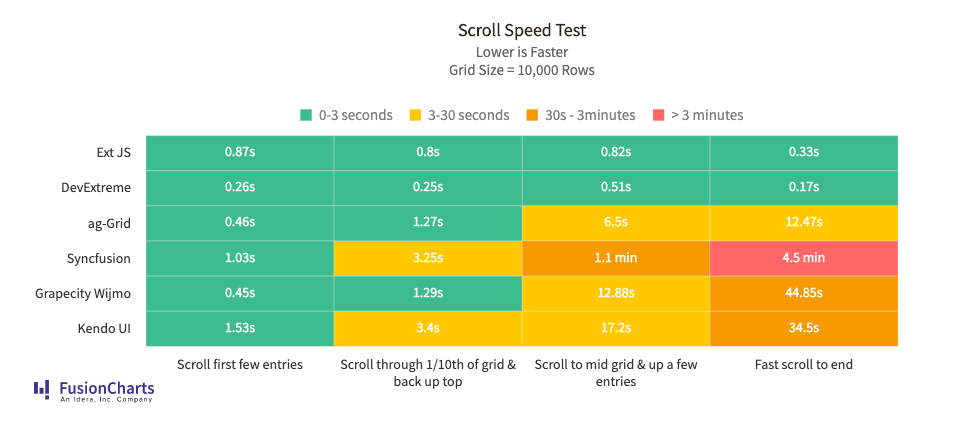
Small Dataset (10,000 entries)
All grids were generally fast when scrolling through the first few entries.
Ext JS grid scrolling speed was at par with DevExtreme but outperformed all other competitors. The top performers completed scrolling under a second, while others took tens of seconds or even minutes in certain scenarios.

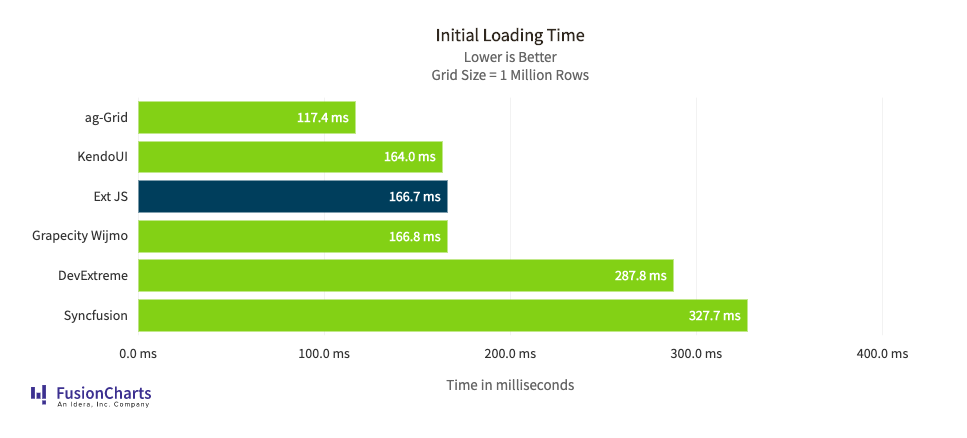
Initial Loading Time
Time to load and render the initial set of static data.

Results: All Grids were equally fast — rendering data under half a second.
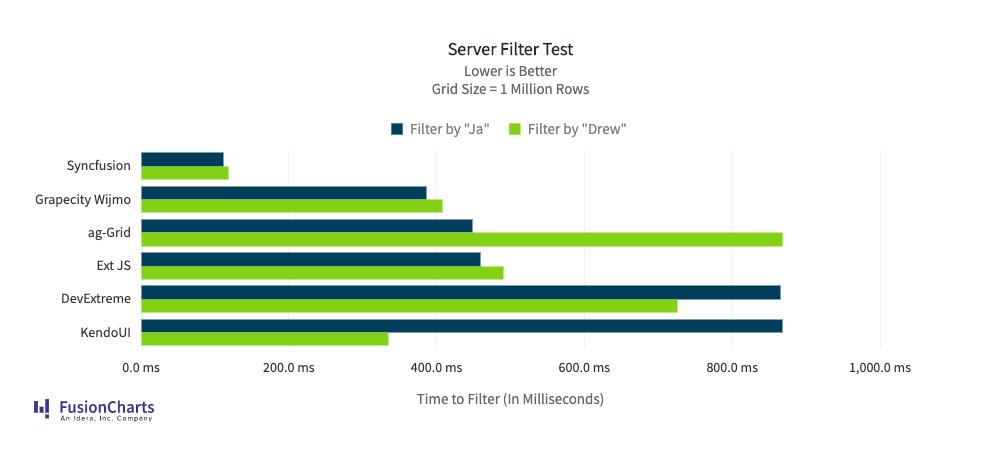
Filtering Speed
Time to dynamically filter on a field. Here we filter data (on characters “Ja” and “Drew”) from a grid column that contains First Names.

Results: All Grids were equally fast — rendering data under ~1 second. Although some seem marginally faster than others, note that the scale is milliseconds here.
Benchmarking
All measurement experiments were set up in a similar way using Infinite/Virtual Scrolling capabilities (outlined in Table 1) with available tuning parameters (eg: pageSize, tableSize, Prefetch, Buffered cache etc.). For complete transparency, the experiment setup and source code is available at: https://github.com/sencha/extjs-grid-performance.
Summary
Market leading grids offer a variety of features that modern web apps require but carefully choosing a data grid that can efficiently handle massive amounts of data is key to building robust applications. From our performance evaluation, we can conclude that:
All grids show similar performance on initial static load time and filtering speeds, rendering data under ~1 second.
Scrolling speed, a key performance metric, largely varied between grid vendors for different data sizes and scrolling scenarios.
Most grids performed well scrolling through the very initial part of the grid (i.e. first few entries)
Performance degraded as data size grew especially where fast scrolling to various sections of the grid was involved. On medium to large datasets (100,000 to 1,000,000+ entries) the difference was visually evident (seconds vs orders of minutes).
Ext JS and DevExtreme performance was at par on data size of any magnitude; completing all types scrolling operations under ~1s.
Ext JS grid demonstrated over 300x faster scrolling speed than ag-grid, Kendo UI, SyncFusion and Grapecity.
Inefficiencies with fetching and rendering chunks of data can cause huge performance penalties, especially visible with large data volumes spanning hundreds of thousands of entries and more. Efficient virtual scrolling capabilities implemented by the top performing grids allows for handling the smooth scrolling experience that big data requires. The results are pretty evident — the search for the top performing grid is over.
Review Benchmark Source Code

