How to Use Sigma.js with Neo4j
i’ve done a few posts recently using d3.js and now i want to show you how to use two other great javascript libraries to visualize your graphs. we’ll start with sigma.js and soon i’ll do another post with three.js .
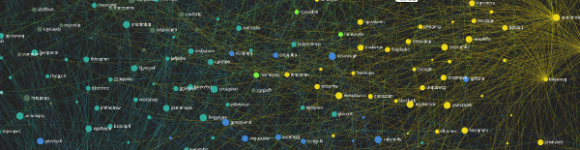
we’re going to create our graph and group our nodes into five clusters. you’ll notice later on that we’re going to give our clustered nodes colors using rgb values so we’ll be able to see them move around until they find their right place in our layout. we’ll be using two sigma.js plugins, the gefx (graph exchange xml format) parser and the forceatlas2 layout.
you can see what a gefx file looks like below. notice it comes from gephi which is an interactive visualization and exploration platform, which runs on all major operating systems, is open source, and is free.
<?xml version="1.0" encoding="utf-8"?>
<gexf xmlns="http://www.gephi.org/gexf" xmlns:viz="http://www.gephi.org/gexf/viz">
<graph defaultedgetype="directed" idtype="string" type="static">
<nodes count="500">
<node id="1" label="tnabcuff">
<viz:size value="12.0"/>
<viz:color b="113" g="42" r="78"/>
<viz:position x="-195" y="-53"/>
</node>
<node id="2" label="khnvxggh">
<viz:size value="14.0"/>
<viz:color b="237" g="250" r="36"/>
<viz:position x="277" y="-73"/>
</node>
...
</nodes>
<edges count="2985">
<edge id="0" source="1" target="11"/>
<edge id="1" source="1" target="21"/>
<edge id="2" source="1" target="31"/>
...
</edges>
</graph>
</gexf>
in order to build this file, we will need to get the nodes and edges from the graph and create an xml file.
get '/graph.xml' do @nodes = nodes @edges = edges builder :graph end
we’ll use cypher to get our nodes and edges:
def nodes
neo = neography::rest.new
cypher_query = " start node = node:nodes_index(type='user')"
cypher_query << " return id(node), node"
neo.execute_query(cypher_query)["data"].collect{|n| {"id" => n[0]}.merge(n[1]["data"])}
end
we need the node and relationship ids, so notice i’m using the id() function in both cases.
def edges
neo = neography::rest.new
cypher_query = " start source = node:nodes_index(type='user')"
cypher_query << " match source -[rel]-> target"
cypher_query << " return id(rel), id(source), id(target)"
neo.execute_query(cypher_query)["data"].collect{|n| {"id" => n[0],
"source" => n[1],
"target" => n[2]}
}
end
so far we have seen graphs represented as json, and we’ve built these manually. today we’ll take advantage of the builder ruby gem to build our graph in xml.
xml.instruct! :xml
xml.gexf 'xmlns' => "http://www.gephi.org/gexf", 'xmlns:viz' => "http://www.gephi.org/gexf/viz" do
xml.graph 'defaultedgetype' => "directed", 'idtype' => "string", 'type' => "static" do
xml.nodes :count => @nodes.size do
@nodes.each do |n|
xml.node :id => n["id"], :label => n["name"] do
xml.tag!("viz:size", :value => n["size"])
xml.tag!("viz:color", :b => n["b"], :g => n["g"], :r => n["r"])
xml.tag!("viz:position", :x => n["x"], :y => n["y"])
end
end
end
xml.edges :count => @edges.size do
@edges.each do |e|
xml.edge:id => e["id"], :source => e["source"], :target => e["target"]
end
end
end
end
you can get the code on github as usual and see it running live on heroku. you will want to see it live on heroku so you can see the nodes in random positions and then move to form clusters. use your mouse wheel to zoom in, and click and drag to move around.

credit goes out to alexis jacomy and mathieu jacomy .
you’ve seen me create numerous random graphs, but for completeness here is the code for this graph. notice how i create 5 clusters and for each node i assign half its relationships to other nodes in their cluster and half to random nodes? this is so the forceatlas2 layout plugin clusters our nodes neatly.
def create_graph
neo = neography::rest.new
graph_exists = neo.get_node_properties(1)
return if graph_exists && graph_exists['name']
names = 500.times.collect{|x| generate_text}
clusters = 5.times.collect{|x| {:r => rand(256),
:g => rand(256),
:b => rand(256)} }
commands = []
names.each_index do |n|
cluster = clusters[n % clusters.size]
commands << [:create_node, {:name => names[n],
:size => 5.0 + rand(20.0),
:r => cluster[:r],
:g => cluster[:g],
:b => cluster[:b],
:x => rand(600) - 300,
:y => rand(150) - 150
}]
end
names.each_index do |from|
commands << [:add_node_to_index, "nodes_index", "type", "user", "{#{from}}"]
connected = []
# create clustered relationships
members = 20.times.collect{|x| x * 10 + (from % clusters.size)}
members.delete(from)
rels = 3
rels.times do |x|
to = members[x]
connected << to
commands << [:create_relationship, "follows", "{#{from}}", "{#{to}}"] unless to == from
end
# create random relationships
rels = 3
rels.times do |x|
to = rand(names.size)
commands << [:create_relationship, "follows", "{#{from}}", "{#{to}}"] unless (to == from) || connected.include?(to)
end
end
batch_result = neo.batch *commands
end

