Unit Testing Tutorial: A Comprehensive Guide With Examples and Best Practices
Unit testing is considered the first step of testing in the software development life cycle that involves validating each testable part (also known as units/modules/components) of a software application to determine each unit of the application's code works as intended. Unit testing is usually performed in the early development stages of an application by developers and QA engineers.
The primary objective of unit testing is to isolate a code section and test its correctness. It helps uncover early bugs and flaws in application code that can be more challenging to identify in the later stages of the software testing life cycle (STLC).
What Is Unit Testing?
Unit testing is a form of testing written for specific units of functionality. It tests each element of a system or component in isolation, ensuring that it does not affect the rest of your codebase other than the part under test. It, therefore, isolates one specific piece of functionality, ensures correctness, and verifies that there are no bugs, allowing bug fixes to be done quickly before merging it into the main code.
Unit testing is a form of white-box testing and is often done by writing test cases that exercise individual functions, methods, and classes. Tests are typically written in pseudocode (implemented in a language such as Java or JavaScript), but they can also be written in plain English. The method chosen depends on what language you're using.
The process of running unit tests consists of four steps:
1. Creating test cases: Writing multiple test cases of a web application's components.
2. Review and re-write: Review the written test cases and re-writing them if there are any mistakes
3. Baseline: Checking whether each code line is in a manner or not
4. Execution: Performing test execution using an online Selenium Grid.
Unit tests are designed to be run quickly and often — one at a time or all together. Therefore, they need to be kept simple and clear so that they're easy to read and understand, even if they contain complicated logic or lots of variables. Unit testing is run before integration testing; therefore, it can save a lot of time and costs if done correctly. It can be carried out manually or with automated testing tools like Selenium.

Why Do You Need Unit Testing?
Unit testing is often considered the first level of web application testing. If you have written a code, you must test it before releasing the software application to ensure it is working as expected.
Therefore, unit testing is required for the following reasons:
- To catch bugs at the early stages: Since unit testing is performed before integration testing, many errors are detected early in the development cycle.
- To make the debugging process easier and quicker: As you are testing the units and not the combined modules, it would be easier to detect the bugs. Therefore, making the debugging process easier and quicker.
- To isolate a unit of code and ensure that it works properly: It makes code more maintainable by allowing you to modify it without affecting other parts of your application.
- To test your application's functionality: It tests every module unit before integrating it into an application. Thus, it ensures the code you write performs as it is required.
- To reduce the cost of fixing issues and save time: Integration testing is relatively high maintenance and complex. If unit testing is in place, many defects are cleared before moving to integration. Hence, it saves a lot of time and cuts down the overall cost.
Who Performs Unit Testing?
Unit testing can be performed by anyone who has access to the source code for the project or application. This includes developers, testers, and QA engineers, although it often involves a combination of these roles. Unit tests should be written by developers who know how a class, function, or module should work. Developers should also know how their code interacts with other systems, such as databases and external systems.
Unit testing happens in the development stage, saves developers time, and avoids testing code multiple times. It helps identify issues with the codebase and build and deploy new features confidently. Unit tests make the entire code maintenance easier by ensuring that newly added functionality doesn't break the existing application's codebase.
You can even develop new features rather than worrying about the existing code. Unit testing can also be used to shorten the debugging time and assist developers in identifying bugs and flaws in the application before releasing it to the general public.
Benefits of Unit Testing
In this section of the unit testing tutorial, let's look at the benefits of unit testing that you can't overlook.
- It makes the coding process agile and can be run repeatedly with relative ease.
- Organizations can leverage unit testing in their development process, which helps them identify and fix issues in an earlier stage of the development cycle.
- When you write the test before the code, it makes you aware of the possible issues that might arise, leading to writing better code and improving its quality.
- It saves a lot of time in performing regression testing.
- It makes the code more reliable, and if any future change occurs, developers will find it easy to detect bugs rather than repeatedly going through the entire codebase.
- You can use tools while writing the unit tests to know the coverage matrix and improve it.
- Unit tests provide system documentation, which helps developers read about the program's functionality or application of individual modules.
- A comprehensive set of unit test suites is a security shield for developers. By running tests frequently, they can ensure the recent changes to the codebase haven't affected the existing system. Therefore, it contributes to higher code quality.
- Unit tests can also act as documentation since they are examples of how to use applications under tests.
- It generates a more testable code, allowing you to use dependency injection.
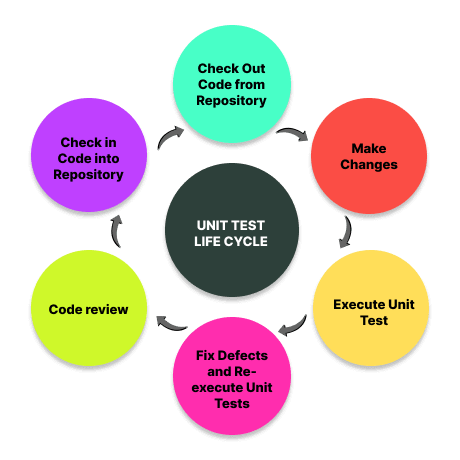
Unit Testing Life Cycle
Unit testing is a fundamental part and usually the first stage in the software development life cycle. Here are the six phases of the unit testing life cycle:

1. Review the code written: The life cycle of a unit test is to plan, implement, review, and maintain. According to the unit testing life cycle, you first outline the requirements of your code and then attempt to create a test case for each of them. You review the code written when you are done with your implementation and testing it.
2. Make suitable changes: When the time comes to refactor and make suitable changes to your code, taking a quick look at the life cycle of each function or method will give you insight into what is going on in that piece of code. Here is an example:
- Parameters being passed in.
- Code doing its job.
- Code returning something.
3. Execute the test and compare the expected and actual results:: This phase of the unit testing life cycle involves developing a test by creating a test object, selecting input values to execute the test, executing the test, and comparing the expected and actual results.
4. Fix the detected bugs in the code: Unit testing also gives developers peace of mind when adding or modifying code because they know if they break something, they will be notified immediately during testing. This way, you can fix problems before they ever reach production and cause issues for end users.
5. Re-execute the tests to verify them: Unit testing is a great way for developers to keep track of their changes, which can be especially important when it comes to life cycle methods that may not have a visual representation. Re-executing the tests to verify them after each change can help ensure everything is still working as expected. As you can see in this brief, Unit testing can make your life easier by giving you confidence that your changes haven't caused any regressions in existing functionality.
Role of Unit Testing in QA Strategy
Unit testing has numerous advantages over other types of software testing techniques. By running unit tests, developers can get precise feedback and achieve high execution speed. Also, if you run unit tests that validate the functional behavior of an application and the test fails, in most cases, you can ensure that the issue lies in the function.
End-to-end testing and similar testing interact with the application just like a real user does. Therefore, it provides more realistic feedback. Furthermore, unit tests verify how different isolated modules or units function together. However, it can't validate how these units integrate with other units. In this case, integration testing, end-to-end testing, and similar types of testing can verify how well these units integrate with different units.
In a nutshell, the role of Unit testing in QA strategy is to provide fast and early feedback to developers. But you can't rely entirely on unit tests as they lack some features in a few aspects. Therefore, an ideal approach is to back them with another type of testing in the area where unit tests fall short. Using a test pyramid can be a viable concept as it states that having a larger number of unit tests and fewer other types of tests is good.
Different Techniques of Unit Testing
The unit testing techniques can be classified into three parts which help unit testers validate each unit of the application's code in isolation. These techniques fulfill different software requirements and ensure its proper functioning.
The different techniques of unit testing are:
1. Whitebox testing: It's also referred to as glass box or transparent testing. In this type of testing, the tester is aware of the application's internal functionality and can test it against the design and requirements. However, the internal structure of an application's component or function to be tested is unknown.
2. Black-box testing: In this type of unit testing, testers validate the software application's user interface, along with its input and output.
3. Gray-box testing: It is a blend of white-box and black-box testing, also known as semi-transparent testing. In this type of testing, the testers are not completely aware of the application internals, functionality, and design requirements. Gray-box testing covers different types of testing like matrix testing, pattern testing, orthogonal pattern testing, and regression testing.
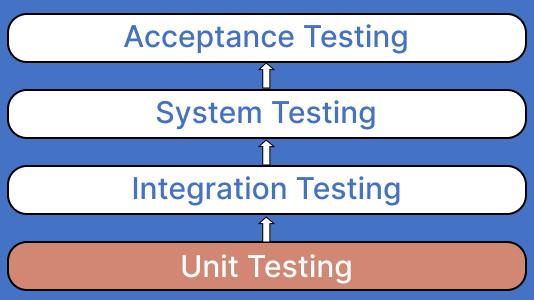
Unit Testing vs. Integration Testing
Unit testing is typically done before integration testing, which tests the final product as a whole. It is also used to verify the correctness of individual components that make up the software system, but not necessarily all of its functionality. It is much faster than integration testing, so that you can run more tests in less time. Unit tests are generally written in a test model, which can be run independently of the application.
Integration testing is ideal to ensure that all application pieces work together correctly. It involves running your entire application under realistic conditions and ensuring that all components work as expected. This type of testing is often used to ensure that no bugs are introduced when integrating new features into existing applications.
Integration testing is a more comprehensive form of testing that tests both the functionality of your components and their interaction with one another.
Here's a detailed comparison between unit and integration testing.
| Unit testing | Integration testing |
|---|---|
| Unit testing focuses on the individual modules of the application. | Integration testing focuses on the combined modules of the application. |
| It is usually the first level of testing but can be performed at any time. | It is performed after Unit testing and before System testing. |
| It can be performed by developers, testers, and QA engineers. | Only performed by testers. |
| It is a white-box testing technique. | It is a black-box testing technique. |
| It can be carried out without the completion of all the parts of the software. | Only be carried out after the completion of all the parts of the software. |
| It is easy to maintain, run and debug. | It's comparatively high maintenance and slower to run. |
| The issues are easy to find and can be instantly fixed. | The cost of fixing issues is higher and takes longer to resolve. |
| It is limited in scope and may not catch integration errors. | It has a wider scope and may detect system-wide issues. |
| It focuses on module specification. | It focuses on interface specification. |
Unit Testing Frameworks
Earlier, unit testing of an application was done manually, which was a time-consuming and cumbersome task. However, test automation has made it easier to automate manual approaches to perform unit testing quickly. To automate unit tests, devs, and testers leverage some of the best unit testing frameworks to test the web app's components.
Here are some of the most popular and compatible frameworks you can use for unit testing.
- Jest: It is one of the most popular open-source JavaScript unit testing frameworks, maintained and backed up by Facebook. Though it can cover several tests, it is primarily considered for testing React applications.
Key Features:- Offers a zero-configuration testing experience, which means you do not have to spend time configuring its environment.
- Comes with an easy installation setup and simple mock functions.
- Compatible with Node, React, Angular, Vue, and more.
- The snapshot feature makes it easier to keep track of large objects.
- Jasmine: It is an open-source JavaScript testing framework capable of testing all JavaScript applications. It supports behavior-driven development, where you write the test before writing the code.
Key Features:- Extremely fast as it has no external dependencies.
- No Document Object Model (DOM) is required.
- Supports both front-end and browser tests.
- It has an active community that provides substantial support and documentation.
- JUnit: It is an open-source framework for testing Java-based applications and is compatible with almost all IDEs. It supports test-driven development, "first testing, then coding."
Key Features:- It implements test-driven development.
- Allows easy integration with build tools like Gradle, Maven, and more.
- Compatible with all popular IDEs.
- Has a simple framework for writing automated tests and self-verifying tests.
- TestNG: It is an NUnit and JUnit-inspired testing framework but comes with some new functionalities. It was designed to overcome JUnit's limitations and is more reliable and robust. It covers all categories of testing—functional, end-to-end, etc.
Key Features:- Easy to understand annotations and grouping of test cases.
- Supports data-driven testing and generates detailed HTML reports.
- Supported by various tools like Maven, Eclipse, and more.
- Allows developers to set priorities for unit tests and run parallel tests.
- PyUnit: It is also called Unittest, was initially inspired by JUnit, and is available with the Python library by default. If a developer has prior experience, JUnit will find the Unittest easier to understand.
Key Features:- Easy to use, needs no configuration or installation.
- Generates instant reports and can create XML reports.
- Allows you to build customized test runners.
- Pytest: It is another Python automation testing framework primarily used for APIs and complex functional testing. It is relatively easier to work with as you only need to define the testing function.
Key Features:- Supports all types of testing, including functional, API, UI, database, and more.
- Its intuitive syntax makes it easy to learn.
- Test parallel execution and integration with third-party plugins.
How to Perform Unit Testing?
Unit tests are fast and easy to write, run, and debug — but that doesn't mean you should skip them altogether. Unit tests can take time to set up, especially if they're not automated, so it's important to find ways to speed up their creation, according to most DevOps principles.
You can perform Unit testing in two ways:
1. Manual unit testing: It involves executing each stage of the test manually. Since manual testing is carried out without any automation tool, it's time-consuming and tedious, especially for repetitive test cases, and requires more effort to develop and run test cases.
2. Automated unit testing: It involves automating repetitive manual tasks using automated testing tools. With tools for automated testing, you can record, save and replay your tests without manual effort.
However, when you test a website, many issues might be unrevealed related to usability. For example, specific functionality of your website works fine on Chrome 99 (Windows 11) but doesn't work on Firefox 97 (Windows 11). This makes cross-browser testing extremely important to fix such usability issues before your customer finds them.
You can utilize various Unit testing frameworks to perform automated browser testing and UI testing.
Limitations of Unit Testing
Here are some primary limitations of unit testing:
- Unit testing is not ideal for UI testing, as they are very complex.
- It cannot and will not detect all the errors like integration, interface, or system-wide issues.
- Writing quality tests is challenging and takes a lot of time.
- Every execution part cannot be analyzed.
- It only tests functional attributes.
- Unit tests should be written before any other type of test. If you have specific requirements for your application, you can write a unit test for that functionality. Before implementing them in your code base, you should write tests for any public interface (API) methods.
- Write the test first, then write the code that produces it because your test will give you more information about improving your code.
- Unit tests should be done alongside development rather than afterward. It should also be done more frequently to detect early issues and enhance the quality of the code.
- While writing unit tests, speed up your testing process and make your code more flexible and reusable without affecting its performance or stability.
Best Practices for Unit Testing
Here are a few tips that you can follow to get the most out of unit testing:
- The first step is choosing the right Unit testing tools. It can help you along the process.
- Testing is not a one-time thing, so often, test to ensure your code works correctly.
- Use automated tools instead of manual tools to speed up the process.
- Write simple tests to keep the development code complexity low and test one code at a time.
- Implement some good unit test method name conventions to ensure it is easy to read and understand for your team and conveys what it is about.
- Lastly, make sure your tests are simple, clear, fast-testing, structured, reliable, and have clear outcomes. Otherwise, it defeats the purpose of Unit testing.
- It divides your test methods into three sections: arrange, act, and assert. Also, avoid using logical conditions in tests, increasing the chances of bugs. It's also important to note that unit tests should not contain any logic that directly interacts with other parts of the program but should instead interact only with their functionality.
- Always use fixed values to avoid the fuzz. If you know the input and the output, it becomes a lot more debuggable.
In a Nutshell
Unit testing is a cornerstone of software development, and it should be part of every developer's toolkit. By creating automated tests for your code, you can ensure that it works properly and will continue to work correctly in the future.
If other developers use the software you build, their code will run more smoothly if they know you've already ensured that things will "work as expected." It keeps bugs from escaping into production, something you don't want as developers or users.
Even better, unit testing isn't as complicated or time-consuming as many believe. And it can be a wonderful learning experience for anyone passionate about programming who wants to understand their code better.

