Top Gantt Chart Solutions for Angular
In this article, we'll take a look at three different Angular Gantt charts. Our field of interest includes the basic features and documentation. Without going into technical details, we'll check what these charts can do and how easy it'll be to find a particular documentation page that describes how you can reach the desired functionality. Well, let's start!
1. angular-gantt

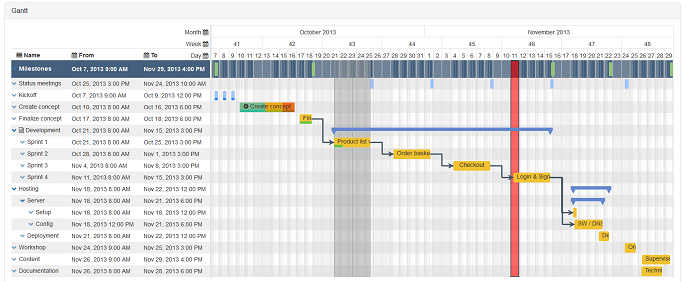
angular-gantt allows you to add the Gantt chart component to your AngularJS project. You can implement two-way data binding between model and view. The calendar is customizable and allows defining holiday and working hours. Sorting and filtering features allow you to emphasize particular tasks or rows. The angular-gantt API can be used to listen to events and call methods from your controller. The basic functionality can be extended with the help of plugins. At the moment, there are more than a dozen of them. If needed, you can add a visual indicator showing the configured progress of tasks or display tooltips with some extra info. Thus, you can create a minimalist app that has the very basic functionality and then add new features as needed. You can check the demo to see how everything works.
The documentation is modest, but it has the minimum amount of information required for working with this component. There’s a small getting started guide that will help you dive into it. The configuration guide contains some info that describes how you can load data into angular-gantt, configure rows, etc.
You may also like: Angular: Everything You Need to Know [Tutorials].
2. DHTMLX Gantt Chart

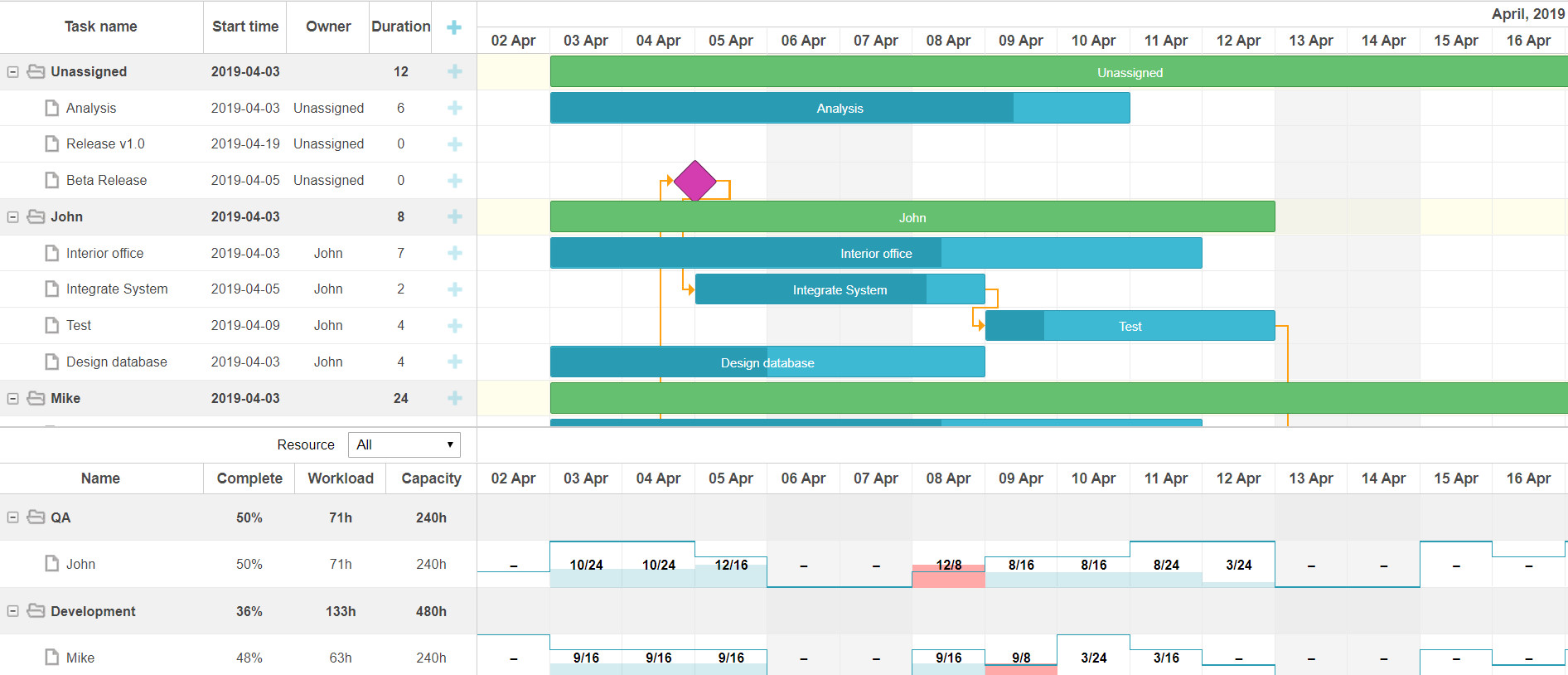
DHTMLX Gantt Chart provides the functionality required for creating an online Gantt chart app and offers you some advanced features which make it an advantageous choice compared to the others. You can change the percentage of a task's completeness and create different types of links between the tasks using your mouse cursor. The critical path calculation makes sure that you’re able to finish the project in time. You can add different types of custom elements to the Gantt chart such as baselines or deadlines. Auto scheduling can help to avoid the necessity of doing routine work manually. Backward planning, touch devices support, export/import from MS Project, Excel or Oracle's Primavera P6, sorting, filtering, dynamic loading, accessibility support – all these features can be used for creating a highly functional project management tool. But the cherry on the cake is rich resource management functionality with a variety of resource diagrams for efficient workload tracking. If you want to check how this component works with the Angular framework, you can download a demo from this GitHub page.
The documentation is quite exhaustive. For example, you can check this step-by-step guide that describes the use of DHTMLX Gantt Chart with the Angular 2 Framework. Each step is well described and contains code examples and screenshots, so you can be sure that you will not miss anything. The guides that describe the detailed Gantt chart configuration are well-written as well. It is worth noting that the developers took care of all users. If you want to use DHTMLX Gantt in your Angular 1.X project, there's a solution for you.
3. DayPilot Gantt Chart

DayPilot offers different types of components such as Event Calendar, Monthly Calendar, Scheduler, and, of course, Gantt Chart. DayPilot Gantt Chart can be used in different types of projects since it's available for pure JavaScript, jQuery, AngularJS, PHP, ASP.NET WebForms, MVC, and Java.
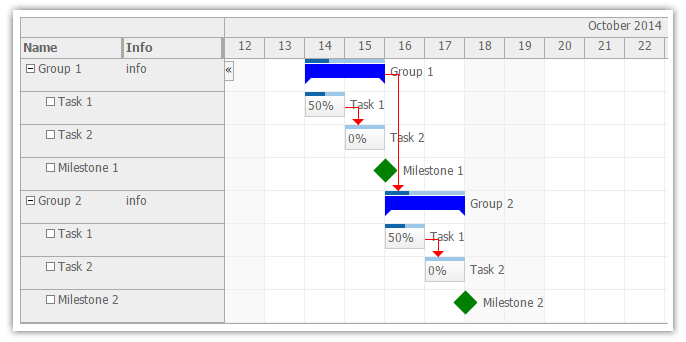
Drag-and-drop support allows you to move tasks and milestones, resize tasks, create dependencies between tasks, or drag the task tree. The progress bar allows you to monitor the progress of the project. You can change the appearance of this component using CSS. All elements can be styled with ease. The exporting feature supports such file formats as PNG, JPG, GIF, BMP, and TIFF. There are some CSS themes available. Moreover, you can use online theme designer to create your own themes. You can define a custom active area inside the task box and choose a particular action that will be associated with it. For example, it can be a context menu or handler. DayPilot Gantt Chart allows you to create HTML tooltips for displaying additional event details. Unfortunately, that's where the list of features ends. This Gantt chart provides you only with basic functionality. There's no critical path calculation or any other advanced features. You can check the demo here.
Documentation looks a little bit messy. You’ll have to spend some time before you find the page you want. But this only applies to the documentation structure, though. For example, this Angular 2+ tutorial is pretty detailed and self-explanatory. So, if you’re experienced enough in Angular, there won't be any problem with this Gantt chart.
Conclusion
If you plan to add a Gantt chart to your Angular project, you have some options from which to choose. angular-gantt is a pretty lightweight component which will suit you if all you want to get is basic functionality. The plugin architecture allows adding custom features and hooks if needed. It is available under the MIT License, so it'll be a good choice if you want to save some money. DHTMLX Gantt Chart, on the other hand, provides you with all that you can wish for. Critical path calculation? Got it! Auto scheduling? Done! Resource management? Sure! But everything has its price. All these advanced features are available only in the PRO version of the component. Nevertheless, the standard edition has everything required for creating a full-featured Gantt chart app. DayPilot Gantt Chart does not impress our imagination with advanced functionality. But still, it’s a lightweight and customizable solution. Moreover, you can combine it with other DayPilot components such as Event Calendar for creating a complex time management application.
Further Reading
- Angular Essentials

